Editor de recursos Windows ResEdit
A la hora de diseñar nuestros cuadros de diálogo las cosas serían más fáciles si dispusiéramos de algún tipo de editor gráfico que nos permitiera situar cada control, ajustar cuadrículas, separarlos a distancias equitativas, elegir estilos, etc.
Bien, esas herramientas existen, en éste artículo hablaremos de uno de ellas: ResEdit.
Descarga del programa
La página del creador original parece que ya no está disponible, por lo que probablemente tampoco se siga actualizando, pero podemos descargar el programa desde Softfamous, eligiendo la versión que prefiramos, de 32 o 64 bits, dependiendo de nuestro sistema operativo.
Descargaremos un fichero con extensión "7z". Se trata de un paquete comprimido con varios ficheros en su interior. Podemos descomprimir estos ficheros con WinRAR, o si prefieres usar software libre, podemos conseguirlo en 7-zip.org.
El paquete incluye los siguientes ficheros:
- templates
- README
- languages
- Valencian.txt
- Turkish.txt
- ...
- ResEdit.xml
- ResEdit.exe
Descomprime todos los ficheros, respetando la misma estructura de directorios, en el lugar que prefieras, y ya podemos ejecutar el programa ResEdit.exe.
Configurar

La primera vez que se ejecuta el programa e abrirá un cuadro de diálogo "Wizard". De momento no nos ocuparemos de esto, sencillamente lo cerramos.
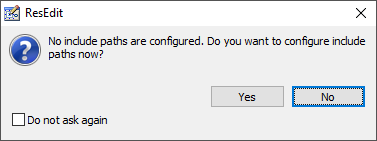
A continuación se muestra otro cuadro de diálogo que nos informa de que no se han definido los caminos para localizar los ficheros include. ResEdit necesita acceder a algunos ficheros del API de Windows, concretamente a "windows.h", pero tendremos que le indicarle dónde encontrarlos.

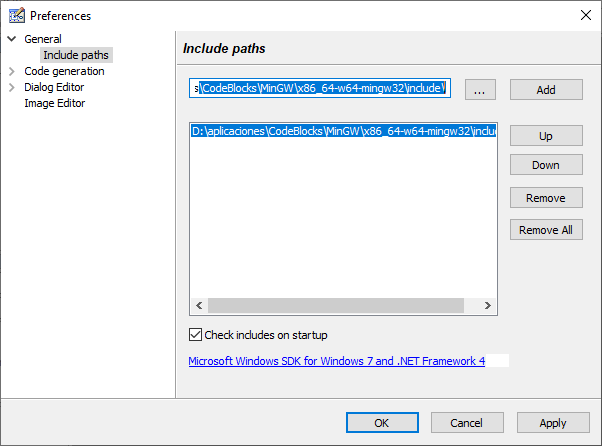
Le decimos que sí, y añadimos la ruta donde se encuentra el fichero windows.h. Si estás usando Code::Blocks esa carpeta será algo del estilo, dependiendo de dónde hayas instalado el IDE:
C:\CodeBlocks\MinGW\x86_64-w64-mingw32\include\
Cada vez que se ejecute, ResEdit intentará conectarse con un servidor para verificar si hay actualizaciones del programa. Como el servidor no está operativo, se producirá un error y el programa se cerrará. Esto puede hacernos pensar que el programa no funciona, y resulta bastante frustrante. Pero hay una solución sencilla para evitar este problema.
En el mismo cuadro de diálogo de "Preferences", pulsamos sobre "General" y desmarcamos la opción "Auto check updates".
Podemos aprovechar y en esa misma sección seleccionar el idioma, aunque si te defiendes en inglés, es preferible no modificar esta opción. He comprobado que los textos traducidos no siempre se corresponden con sus originales en inglés.
Hay otros valores de preferencias que podemos modificar, pero los anteriores son los más importantes. Veremos algunos otros más abajo.
Si la primera vez que ejecutemos el programa no hemos deshabilitado la opción de verificar actualizaciones, en nuevas ejecuciones probablemente el programa se cierre antes de tener oportunidad de abrir el diálogo de preferencias. En ese caso podemos borrar el fichero "ResEdit.xml" y volver a recuperar el originar desde el fichero descargado, lo que nos permite repetir este proceso.
También podemos editar el fichero "ResEdit.xml" con un editor de textos y añadir la línea:
<autoCheckUpdate value="false" />
Dentro del apartado "<config>".
Precauciones
Al trabajar con esta aplicación conviene ser precavido. Aparentemente está si depurar demasiado, y aunque puede resultar muy útil para editar los recursos para nuestras aplicaciones, también puede ser un auténtico dolor de cabeza si no tenemos cuidado. Algunas opciones directamente cerrarán la aplicación sin guardar las modificaciones que hayamos hecho. Otras funcionarán con un proyecto recién guardado, pero no lo harán con proyectos modificados.
Mi consejo es que guardes los cambios frecuentemente, y siempre antes de añadir un nuevo recurso al proyecto.
También es conveniente editar los recursos gráficos: mapas de bits, cursores e iconos, usando otras aplicaciones. Para crear iconos existen otras herramientas de las que hablaremos en otros artículos.
Wizard: modos de trabajo
A no ser que lo deshabilitemos en opciones, cada vez que ejecutemos el programa se mostrará un cuadro de diálogo "Wizard", que nos permite elegir entre tres modos de trabajo:
- Modo desarrollador: sirve para crear un nuevo proyecto. Se puede crear un fichero .rc, un .exe o .dll o
un fichero compilado .res.
Hay que seleccionar una carpeta donde se almacenará el fichero y un nombre de fichero. - Modo hacker: Este modo nos permite abrir un fichero exe o dll para editar o extraer sus recursos.
Puede resultar útil para traducir aplicaciones, ya que nos permite modificar los textos de los recursos: diálogos, menús, tablas de cadenas, etc. También nos permite extraer recursos como iconos, mapas de bits, etc. - Modo extracción: Se supone que en este modo se extraen los recursos de un fichero ejecutable, dll o .res en un fichero .rc, pero aparentemente no funciona.
No tenemos que limitarnos a crear o editar ficheros de recursos en formato texto, (ficheros .rc), podemos abrir ficheros de recursos compilados (.res), o ficheros ejecutable (.exe) o librerías de enlace dinámico (.dll).
Generalmente usaremos el modo de desarrollador, para diseñar nuestros menús y diálogos para nuestras aplicaciones.
Aunque se pueden crear todos estos recursos mediante código en fase de ejecución, es preferible usar ficheros de recursos, ya que felicitan la tarea de traducir o corregir cadenas de texto, o incluso rediseñar menús o cuadros de diálogo, sin necesidad de recompilar la aplicación, e incluso sin disponer del código fuente.
Lo primero será crear un nuevo fichero .rc o abrir uno existente para su edición. Si en las opciones hemos asociado los ficheros .rc con ResEdit, bastará con abrir el fichero de recursos y se abrirá directamente la aplicación.

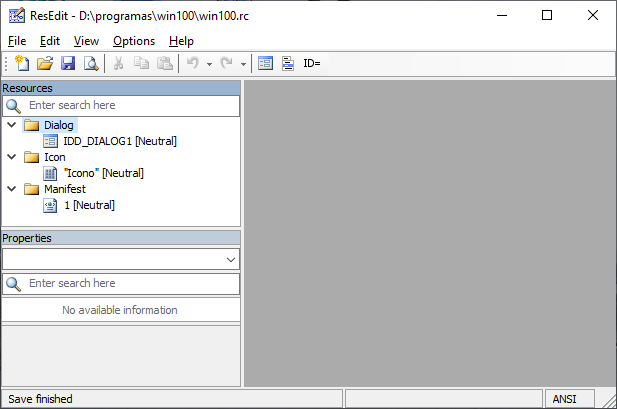
En la ventana de ResEdit aparece un menú con las opciones disponibles, una barra de herramientas con las opciones más frecuentes. Debajo, a la izquierda, una estructura en árbol con los recursos que contiene el fichero, agrupados por tipos: diálogos, menús, iconos, etc.
Debajo se muestran las propiedades del recurso actualmente seleccionado en el árbol. Y a la derecha una vista previa del recurso, tal como se verá en ejecución.
Dependiendo del tipo de recurso dispondremos de diferentes herramientas de edición y podremos personalizar sus propiedades.
En la barra de estado inferior se muestran mensajes correspondientes a la última acción, y a la derecha podremos optar por diferentes codificaciones de caracteres: ANSI, UTF-16 o UTF-8.
Añadir recursos

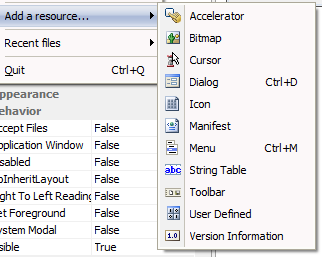
Empezaremos por añadir un recurso. En el menú "File->Add a resource..", elegiremos el tipo de recurso que queremos añadir. También podemos hacer click con el botón derecho del ratón en la zona del árbol de recursos, para mostrar un menú contextual que también tiene la opción de añadir recursos:
- Accelerator: combinaciones de teclas que actúan como disparadores o atajos.
- Bitmap: mapas de bits.
- Cursor: cursores.
- Dialog: cuadros de diálogo.
- Icon: iconos.
- Manifest: manifiesto, que sirve para establecer algunas características de la aplicación, como la versión de los controles comunes que se va a utilizar.
- Menu: menús, tanto de barra como contextuales.
- String table: tablas de cadenas.
- Toolbar: barras de herramientas.
- User defined: recursos definidos por el usuario, que permiten añadir información en la zona de recursos.
- Version Information: información sobre la versión de la aplicación.
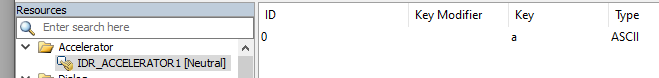
Aceleradores

Cada vez que añadamos un acelerador se creará uno nuevo con todos los valores a cero, salvo la tecla, que será la 'a'.

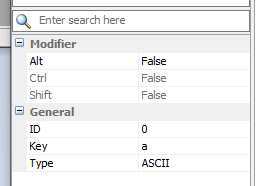
Si seleccionamos un acelerador en la zona derecha se mostrarán sus propiedades en la zona inferior izquierda. Podremos modificar los modificadores de tecla: ALT, CTRL o SHIFT, asignar un ID, una tecla y el tipo (ASCII o tecla virtual). Si elegimos el tipo "tecla virtual" podremos elegir la tecla desde una lista de valores, en lugar de usar el teclado.
El identificador será una cadena de texto, y esto vale para todos los recursos que veremos más tarde. ResEdit crea un fichero .h (por defecto resource.h), con todos los identificadores a los que asigna un valor numérico.
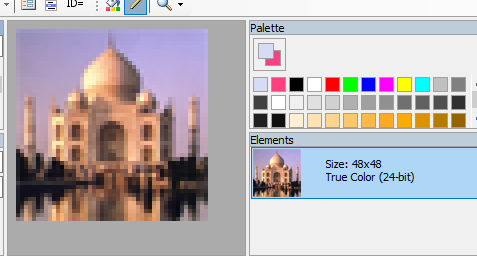
Mapas de bits

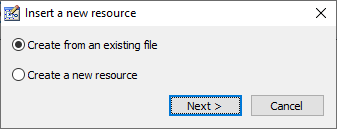
Cuando se inserta un recurso de tipo bitmap, ResEdit primero nos preguntará si queremos crearlo a partir de un fichero de mapa de bits existente o si queremos crear un nuevo recurso.

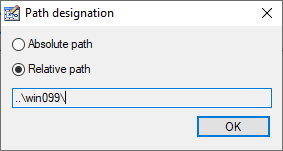
El en primer caso se nos abrirá un cuadro de diálogo común para incluir un fichero de tipo '.bmp', y a continuación se abrirá un nuevo cuadro de diálogo en el que se nos preguntará si queremos usar una ruta relativa o absoluta para acceder a él. Mi consejo es que los recursos que se carguen desde ficheros externos (mapas de bits, iconos, cursores...) se almecenen en la misma carpeta que el fichero '.rc', y se usen rutas relativas.

Si por el contrario optamos por crear un nuevo recurso, se mostrará un cuadro de diálogo para que indiquemos las características del mapa de bits: ancho, alto y tipo de imagen: monocromo (1 bit), 16 colores (4 bits), 256 colores (8 bits), True Color (24 bits) o Windows XP (32 bits).
Se creará una imagen vacía, y podremos editarla usando las herramientas disponibles en el propio programa ResEdit.
El editor gráfico no es gran cosa, y probablemente sea preferible optar por un editor externo y añadir las imágenes desde un fichero '.bmp' creado previamente.
En cualquier caso, ResEdit crea un fichero bitmap en la misma carpeta en que está el fichero '.rc'.
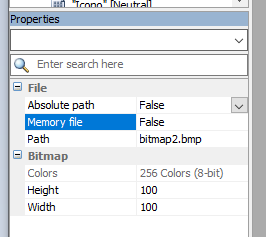
En la parte de propiedades tenemos algunas opciones que podemos modificar, como si se usará la ruta absoluta o relativa, el nombre del fichero o las dimensiones. Podemos consultar el número de colores, pero no modificarlo una vez creado el recurso.
Una propiedad interesante es 'Memory file', que por defecto es 'false'. Si cambiamos ese valor a 'true', el mapa de bits no se almacenará en un fichero externo, sino en en el propio fichero '.rc', en forma de cadena de valores hexadecimales.
Herramientas

Las herramientas para edición de gráficos son muy básicas: 'Fill' para rellenar de un color, 'Pen' para modificar el color de un pixel y 'Zoom' para cambiar la escala. Además se muestra una paleta de colores en la parte derecha de la ventana de la aplicación.

Cursores
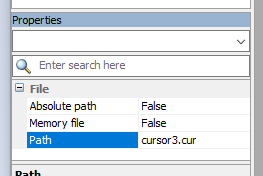
Los recursos de cursores funcionan exactamente igual que los mapas de bits, con la diferencia de que si se almacenan en un fichero, se usará la extensión '.cur'.
Las propiedades también difieren un poco, ya que los cursores tienen dimensiones fijas, tan sólo podremos modificar el tipo de ruta, el nombre de fichero y el número de colores y si se almacena en fichero o en memoria.
Las herramientas son las mismas que para mapas de bits.
Además, en la parte derecha de la ventana, debajo de la paleta, se muestra otra barra de herramientas con la etiqueta 'Elements'. Por defecto se crea un cursor de 32x32 pixels con una profundidad de color de 32 bits.
Pulsando sobre el área de esta barra de herramientas con el botón derecho del ratón se muestra un menú contextual con una única opción 'Add new format', que permite añadir formatos alternativos para el mismo cursor. Sólo podremos crear formatos alternativos con diferentes profundidades de color de 1, 4, 8, 24 o 32 bits. Las dimensiones siempre serán de 32x32 pixels.
Si activamos el menú contextual encima de una de las versiones del recurso se mostrarán otras dos opciones: 'Open this format', para poder editar el cursor y si hay más de una versión 'Remove this format' para eliminar una versión.
Diálogos

Con los diálogos la cosa empieza a complicarse.

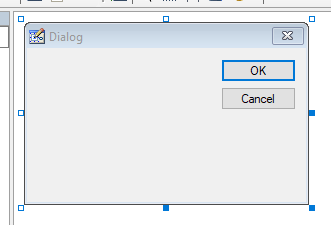
Al añadir un recurso de este tipo se crea un diálogo básico, con un botón 'OK' y otro 'Cancel'.
En la parte central se muestra una vista edición del cuadro de diálogo. En ella podremos modificar el tamaño, insertar controles, moverlos y modificar sus dimensiones, etc.
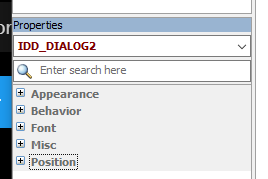
En la zona de propiedades hay muchas para editar, agrupadas en las siguientes categorías: apariencia, comportamiento, fuente, miscelánea y posición. Algunas de las opciones activarán algunos estilos.
Propiedades de Apariencia
Entre las opciones de apariencia, que son muchas, resaltaré las más interesantes.
- Caption: permite modificar el texto en la barra de título.
- Border: opciones de tipos de borde, sin borde, borde delgado, borde de cambio de tamaño, marco de diálogo (None, Thin, Resizing o Dialog Frame). Si seleccionamos un diálogo sin borde tampoco tendrá barra de título.
- Client edge: añade un borde alrededor del área de cliente.
- Horizontal y vertical scrollbar: permite añadir barras de desplazamiento.
- Left scrollbar: para que la barra de desplazamiento vertical se muestre a la izquierda.
- Maximize box: muestra y activa el icono de maximizar el cuadro de diálogo.
- Minimize box: muestra y activa el icono de minimizar el cuadro de diálogo.
- Style: permite elegir varios estilos de cuadro. Overlapped, Popup o Child.
- System Menu: permite mostrar u ocultar el menú de sistema (y el icono de la esquina superior izquierda).
- Title Bar: para mostrar u ocultar la barra de título. Sin esa barra, el usuario no podrá modificar la posición del cuadro de diálogo.
- Tool Window, Palette Window y Top Most: activan distintos estilos extendidos para diálogos.
Propiedades de Comportamiento
Las opciones de comportamiento (behavior) permite modificar opciones que afectan al comportamiento del diálogo.
- Accept Files: activa el estilo extendido WS_EX_ACCEPTFILES.
- Application Window: activa el estilo extendido WS_EX_APPWINDOW.
- Disabled: activa el estilo WS_DISABLED.
- NoInheritLayaout: activa el estilo extendido WS_EX_NOINHERITLAYOUT.
- Right To Left Reading: activa el estilo extendido WS_EX_RTLREADING.
- Set Foreground: activa el estilo DS_SETFOREGROUND.
- System Modal: activa el estilo DS_SYSMODAL.
- Visible: activa el estilo WS_VISIBLE.
Propiedades de Fuente
Permite seleccionar la fuente que se usará en el diálogo.
- Font: seleccionar la fuente, su estilo y su tamaño.
- Use System Font: selecciona la fuente de sistema para el diálogo, anula cualquier selección que hayamos hecho en 'Font'.
Hay que tener en cuenta que los diálogos tienen su propio sistema de coordenadas, que se basan en la fuente elegida. Por lo tanto, cambiar la fuente afectará a las dimensiones en pixels del cuadro de diálogo.
Propiedades Miscelánea
Permite seleccionar estilos que no estén en las categorías anteriores.
- Center Mouse: si se activa, el cuadro de diálogo se mostrará centrado en la posición actual del cursor cuando sea creado.
- Class Name: permite crear cuadros de diálogo de una clase diferente a la clase por defecto.
- Context Help: activa el estilo DS_CONTEXTHELP, que permite mostrar ayuda contextual.
- Control: activa el estilo DS_CONTROL.
- Local Edit: activa el estilo DS_LOCALEDIT.
- Menu: se puede asignar un menú definido en el mismo fichero de recursos.
- No Fail Create: activa el estilo DS_NOFAILCREATE.
- No Idle Message: activa el estilo DS_NOIDLEMSG.
- No Parent Notify: activa el estilo extendidos WS_EX_NOPARENTNOTIFY.
- Right Align Text: activa el estilo extendido WS_EX_RIGHT.
Propiedades de Position
Permite ajustar la posición y dimensiones del cuadro de diálogo.
- Center: Si se activa esta propiedad, el diálogo se mostrará centrado en la pantalla, las coordenadas de posición serán ignoradas.
- Height: altura en unidades de diálogo.
- Width: anchura en unidades de diálogo.
- X Position: coordenada horizontal de posición.
- Y Position: coordenada vertical de posición.
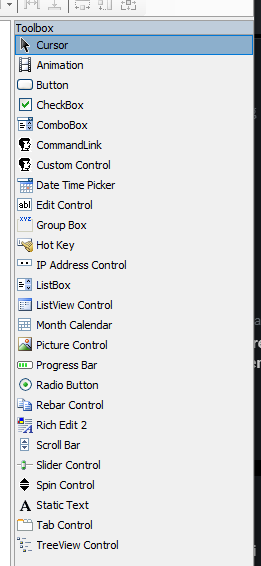
Controles

Cuando se editan cuadros de diálogo, en la parte derecha se muestra una barra de herramientas con los controles disponibles que podremos insertar en el diálogo. El 'Cursor' no es un control, sino la herramienta para modificar las dimensiones del diálogo y para mover y dimensionar los controles.
Para insertar un control pulsamos sobre él en la barra de herramientas y a continuación sobre la vista previa del cuadro de diálogo. A continuación podemos modificar su posición y tamaño pulsando con el ratón sobre su superficie o arrastrando sus bordes.
Si se selecciona un control, en la zona de propiedades podremos modificar algunos estilos, el texto (si lo tiene).
Cada control tiene, en general, diferentes propiedades. Enumerarlas todas aquí sería demasiado extenso. Comentaremos las más interesantes, y que afectan a la mayor parte de los controles.
- Caption: texto asociado al control en botones y controles estáticos.
- Help ID: identificador para ayuda contextual.
- Group: indica si el control pertenece a un grupo. Lo veremos más abajo, pero para formar grupos es importante el orden de los controles.
- ID: identificador del control. Un número o una etiqueta. Este es el identificador que recibirá el procedimiento de diálogo cuando reciba mensajes del control.
- Tabstop: activa el estilo WS_TABSTOP, que permite cambiar el foco entre controles usando la tecla TAB.
- Insert after: número de orden del control a continuación del cual se insertará éste control. Define el orden del control.
- Width y Height: dimensiones.
- X e Y Possition: posición del control.
El resto de propiedades varía según el control, y permiten asignar distintos estilos generales o específicos de cada uno de ellos.
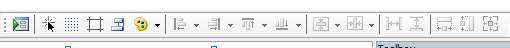
Herramientas de controles

En la parte superior de la ventana de la aplicación, en la zona más a la derecha, se muestran algunas herramientas que nos pueden ayudar a organizar los controles y algunas opciones adicionales para ellos.
Empezando por la izquierda, el primero permite probar el diálogo. El aspecto de la vista de edición no se corresponde con el aspecto final del cuadro de diálogo. Esta herramienta nos permite ver cómo se mostrará el diálogo e interactuar con los controles para verificar que responde a nuestras necesidades.
El siguiente nos permite mostrar el z-order, es decir, el orden de los controles dentro del diálogo.
Este orden es importante para varias cosas:
- Será el orden en que recibirán el foco los distintos controles al pulsar la tecla TAB.
- Permite emparejar los controles estáticos con su correspondiente control de entrada cuando el control estático tenga una hot key. En estos casos los dos controles deben ser consecutivos en orden, siendo el estático el primero.
- Cuando se agrupen controles, por ejemplo radio buttons, también deben tener números de orden consecutivos.
La siguiente herramienta permite mostrar u ocultar una rejilla que nos puede facilitar la tarea de colocar los controles y distribuir el espacio. Es sólo una ayuda a la edición, y no afecta al aspecto final del diálogo.
Otra herramienta de ayuda a la edición es la siguiente, que permite visualizar un marco alrededor del diálogo.
La siguiente herramienta, cuando está activa, y mientras se mueve un control o un grupo de controles, muestra unas líneas de guía, y se alinea automáticamente con el control más cercano en la dirección en que estamos desplazando el control.
A continuación otra herramienta de ayuda, elegir color. Cambia el color del fondo del diálogo. Puede ser útil para resaltar los controles. El color no afecta al aspecto final del diálogo.
Las siguientes cuatro herramientas permiten alinear controles a la izquierda, derecha, arriba o abajo, respectivamente. Primero deberemos seleccionar un grupo de controles usando el ratón. A continuación pulsamos sobre el icono que corresponda y los controles se desplazarán para que sus bordes estén en la misma coordenada que corresponda.
Si pulsamos sobre la flecha a la derecha del icono se desplegará un menú que nos permite seleccionar dos modos de alineamiento:
- Individual: alinea cada uno de los controles del grupo.
- Como grupo: alinea todos los controles, menos el último seleccionado, como grupo, con el último seleccionado. Las posiciones relativas de los controles movidos no se modifican.
Las dos herramientas siguientes sirven para espaciar equitativamente controles de un grupo seleccionado, horizontal y verticalmente, respectivamente.
Otras dos herramientas permiten ajustar las anchuras y alturas, igualando la de los controles seleccionados a la del control más ancho o alto, respectivamente. La anchura o altura del control se calcula en función del texto que contiene de modo que el texto de todos los controles sea visible.
La última herramienta hace todos los controles del mismo tamaño del último seleccionado en el grupo.
Modificar el orden de los controles
Pulsando sobre el fondo del cuadro de diálogo con el botón derecho del ratón se activa un menú contextual con algunas opciones interesantes.
La opción 'Order' tiene a su vez otro submenú con opciones para ordenar. Hay que tener cuidado con algunas de las funciones, ya que sólo funcionarán correctamente con controles, pero están disponibles para el diálogo. Si se ejecuta alguna de ellas la aplicación crashea.
Concretamente son las opciones: 'Bring to Front', 'Send to Back', 'Bring Fordward' y 'Send Backward'.
En lo que se refiere al orden, el frente (front) corresponde con el número de orden mayor y el fondo (back), con el menor. Así:
- Bring to Front: moverá el control seleccionado al frente.
- Send to Back: lo moverá al fondo.
- Bring Fordward: lo moverá una posición al frente, o lo que es igual, intercambiará su posición con el siguiente control según el orden z.
- Send Backward: lo moverá una posición atrás, o lo que es lo mismo, intercambiará su posición con el control anterior. según el orden z.

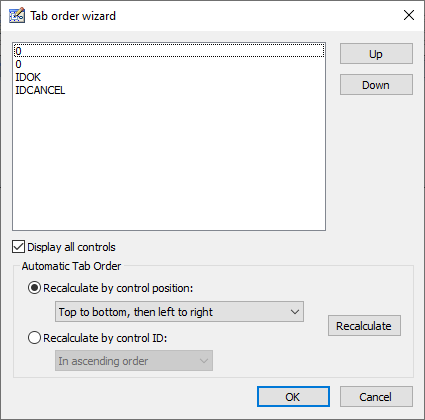
Pero probablemente, la herramienta más útil para ordenar los controles sea la quinta opción: 'Tab order wizard'. Esta opción muestra un cuadro de diálogo con distintas opciones para ordenar todos los controles del diálogo.
En el listbox aparece una lista de los identificadores de los controles actualmente en el diálogo, ordenados según el orden z. A la derecha hay dos botones: 'up' y 'down'. Podemos seleccionar cualquier control de la lista y subirlo o bajarlo en el orden z mediante estos botones.
Puede haber varios controles con el mismo identificador, por lo que puede ser complicado identificarlos. Si tenemos acceso a la vista de edición del diálogo, y activada la herramienta para mostrar el orden z de los controles, será más fácil identificar los controles sin identificador único.
El checkbox "Display all controls", si no se marca, ocultará los controles estáticos.
Debajo tenemos opciones para ordenar los controles automáticamente. El combobox "Recalculate by control position", contiene las opciones para ordenar los controles según su posición en el diálogo. Hay varias opciones para elegir. Seleccionaremos la que mejor se ajuste a nuestras necesidades y después pulsaremos "Recalculate".
En el combobox "Recalculate by control ID" podemos seleccionar ordenar los controles según el identificado en orden ascendente o descendente.
Por defecto, los diálogos se crean con estilo 'DIALOG', pero se puede cambiar a 'DIALOGEX' en preferencias, en la opción de 'Code generation'.

Iconos
Los recursos de iconos funcionan exactamente igual que los cursores, con la diferencia de que si se almacenan en un fichero, se usará la extensión '.ico'.
Las propiedades también difieren un poco, ya que los iconos no tienen dimensiones y ni resoluciones fijas, de modo que podremos modificar las dimensiones, el número de colores, el tipo de ruta, el nombre de fichero y si se almacena en fichero o en memoria.
Las herramientas son las mismas que para mapas de bits y cursores.
Además, en la parte derecha de la ventana, debajo de la paleta, se muestra otra barra de herramientas con la etiqueta 'Elements'. Por defecto se crea un icono de 32x32 pixels con una profundidad de color de 32 bits.
Pulsando sobre el área de esta barra de herramientas con el botón derecho del ratón se muestra un menú contextual con una única opción 'Add new format', que permite añadir formatos alternativos para el mismo icono. Podremos crear formatos alternativos con diferentes profundidades de color de 1, 4, 8, 24 o 32 bits; y con diferentes dimensiones de 16x16, 32x32, 24x24 y 48x48 pixels. Además de poder usar dimensiones personalizadas.
Si activamos el menú contextual encima de una de las versiones del recurso se mostrarán otras dos opciones: 'Open this format', para poder editar el icono y si hay más de una versión 'Remove this format' para eliminar una versión. Adicionalmente para los iconos hay dos opciones más: 'Compressed', que es una opción check que permite indicar si los datos del icono se comprimirán y 'Save as...', para exportar el icono a un fichero.
Manifiesto
El manifiesto es un fichero en formato xml con información que indica dependencias de versiones de librerías se usarán en la aplicación, por ejemplo, para los controles comunes.
Para especificar el manifiesto para una aplicación basta con que exista el fichero en la misma ubicación que la aplicación. Pero esto puede ser un problema si no queremos que se pueda eliminar o modificar ese fichero fácilmente. La alternativa es incluir el manifiesto en los recursos de la aplicación. Se puede seguir editando usando herramientas como ResEdit, pero no será tan fácil y no se perderá si se borra el fichero.

Menús
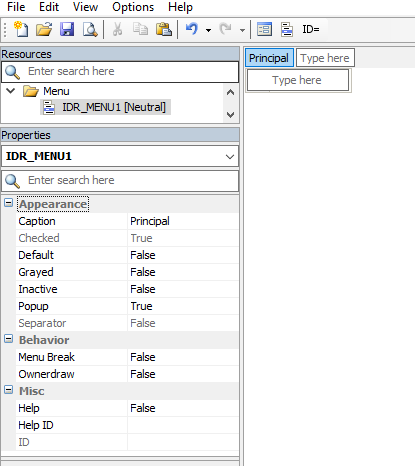
Al añadir un recurso de tipo menú se crea un menú vacío, y en la ventana de edición aparece un botón con el texto 'Type here'. Si lo pulsamos se abre un control de edición donde podemos teclear el texto de una opción de menú horizontal.
Con una opción de menú seleccionada se mostrará en la zona de propiedades, donde podremos ajustar esas propiedades según nuestras necesidades.
En el grupo de apariencia, (Appearance):
- Caption: texto de la opción de menú.
- Checked: sólo para opciones que no desplieguen un submenú, permite mostrar u ocultar la marca de check de la opción de menú.
- Default: permite que una opción de menú sea la opción por defecto. El texto se muestra en negrita.
- Grayed: el texto del menú se muestra en gris.
- Inactive: la opción de menú está desactivada, no se puede seleccionar.
- Popup: si es true la opción despliega un submenú, si no genera un evento WM_COMMNAD.
- Separator: la línea de menú es un separador, y no una opción válida.
En el grupo de comportamiento (Behavior):
- Menu Break: permite indicar distintas opciones de ruptura de menú: columna o barra. Ver capítulo 37. (Aparentemente esta opción no funciona).
- Ownerdraw: la aplicación será la encargada de dibujar esta opción.
En el grupo de miscelánea (Misc):
- Help: la opción tiene asignada una ayuda contextual.
- Help ID: identificador para ayuda contextual.
- ID: identificador de la opción de menú, usado con mensajes WM_COMMNAD.
Por defecto, los menús se crean con estilo 'MENU', pero se puede cambiar a 'MENUEX' en preferencias, en la opción de 'Code generation'.

Tablas de cadenas
Al crear un recurso de tabla de cadenas (String Table), se mostrará un cuadro de diálogo en el que podremos seleccionar el idioma de las cadenas.
Recordemos que se pueden crear diferentes tablas de cadenas para diferentes idiomas, de modo que la aplicación pueda cambiar entre ellas a petición del usuario.
Una vez creado el recurso, con el botón derecho del ratón hacemos click sobre la zona de edición, y se abrirá un menú contextual con opciones para cortar, copiar, pegar y borrar, y para añadir nuevas cadenas.
Para cada cadena se define, en propiedades, un identificador y un texto con la cadena.
Barras de herramientas
Al añadir un recurso de tipo barra de herramientas se crea una vacía, en la zona de propiedades se muestran solo dos de ellas: anchura y altura, por defecto de 16x15 pixels.
Estas dimensiones sólo pueden ser modificadas antes de insertar botones en la barra, una vez insertados ya no estarán accesibles estas propiedades desde ResEdit.
Teniendo en cuenta que ResEdit no es un producto terminado (y probablemente nunca lo sea), y que las barras de herramientas han evolucionado bastante desde que el programa dejó de actualizarse, probablemente no sea muy buena idea crear este tipo de recursos usando el editor.
Por otra parte, cuando escribí este artículo aún no he llegado a la documentación de las barras de herramientas, por lo que puede que esta parte no esté tan detallada como debiera. Si en un futuro fuese necesario, completaré este artículo.
Y en la ventana de edición podemos activar un menú contextual que nos permite insertar un botón o bien un separador.
Cuando insertemos un botón, automáticamente se crean dos nuevos recursos asociados a él. Un mapa de bits y una tabla de cadenas.
El mapa de bits siempre tendrá las dimensiones de 15x16, con el mismo nombre que la barra de herramientas, no podremos modificar las dimensiones. Además, aunque modifiquemos el nombre de la barra de herramientas, el del mapa de bits no se modificará automáticamente.
Aún no tengo muy claro (esto es algo que tendremos que aclarar en el futuro), si el mapa de bits corresponde con una lista de imágenes asociada a la barra de herramientas.
En la tabla de cadenas se creará una entrada para cada botón que añadamos.
Para cada botón, cuando lo seleccionemos, se mostrarán dos atributos:
- ID, que podemos modificar por una etiqueta o por un valor numérico.
- Prompt, que será un texto. Ese texto se añadirá de forma automática a la tabla de cadenas, con el mismo identificador especificado en ID.
Definidos por el usuario
Podemos añadir recursos que no pertenezcan a ninguna de las categorías anteriores, por ejemplo, gráficos en formatos diferentes del mapa de bits estándar de Windows, como PNG o JPG, contenidos HTML, etc.
Estos son recursos cuyo formato estará definido por el usuario o en un formato que el API de Windows o el compilador de recursos no puede manejar directamente. Se insertarán directamente en crudo, es decir, como datos numéricos en abstracto.
Cuando creemos uno de estos recursos se nos pedirá un fichero externo, y en pantalla veremos un volcado hexadecimal de su contenido.
Será nuestra aplicación la responsable de interpretar el contenido del recurso y el modo de usarlo.
Información de versión
Este recurso es informativo, y permite especificar datos sobre la versión del proyecto al que pertenecen los recursos.
Por defecto se añaden los siguientes campos en "General Information":
- File Version: Cuatro valores numéricos, separados con comas, que indican la versión del fichero.
- Product Version: Cuatro valores numéricos, separados con comas, que indican la versión del producto.
- Operating System: Sistema operativo para el que se ha compilado el producto. Se puede elegir un valor desde la lista de valores disponibles. Generalmente usaremos VOS__WINDOWS32.
- File Type: Tipo de fichero, también podemos seleccionar un valor desde una lista, por ejemplo, VFT_APP, o VFT_DLL, entre otras.
- File Subtype: El subtipo de fichero. Algunos tipos de fichero, como VFT_DRV, pueden tener un subtipo, dependiendo del dispositivo al que estén destinados. Para aplicaciones y DLLs siempre será VFT2_UNKONWN.
- File Flags Mask: Máscara de banderas de fichero. Podemos seleccionar ninguna, una o varias de las banderas disponibles de la lista desplegable.
- File Flags: banderas de fichero. Podemos seleccionar ninguna, una o varias de las banderas disponibles de la lista desplegable.
Cuando hablamos de 'producto', hay que tener en cuenta que el fichero de recursos puede pertenecer a una aplicación o a una librería, un driver, etc.
También podemos añadir nuevos bloques de información pulsando sobre el texto "Add a new file information block". Se abrirá un cuadro de diálogo en el que deberemos elegir un código de página (codificación de caracteres) y un idioma.
Podremos añadir tantos de estos bloques como creamos necesario, en distintos idiomas o con diferentes códigos de página.
Para cada uno de estos bloques se añaden los siguientes campos en "File Information [languaje] codepage":
- Comments: Comentarios sobre el producto. Opcional.
- CompanyName: Nombre de la empresa o desarrollador del producto. Opcional.
- FileDescription: Descripción del fichero. Requerido
- FileVersion: Versión del fichero, generalmente la misma información que en "File Version" en "General Information", pero en forma de números separados con puntos, por ejemplo, 12.2.1.0. Requerido.
- InternalName: Nombre interno del producto. Requerido. Requerido.
- LegalCopyright: Información sobre los derechos de copia. Opcional.
- LegalTradeMarks: Información sobre marcas registradas. Opcional.
- OriginalFilename: Nombre original del fichero. Esta información puede ser útil si alguien ha cambiado el nombre del fichero. Requerido.
- PrivateBuild: Información sobre compilaciones privadas. Solo se debe especificar si la bandera VS_FF_PRIVATEBUILD fue especificada en "File Flags" de "General Information".
- ProductName: Nombre del producto. Requerido.
- ProductVersion: Versión del producto. Requerido.
- SpecialBuild: Información sobre compilaciones especiales, no estándar. Solo se debe especificar si la bandera VS_FF_SPECIALBUILD fue especificada en "File Flags" de "General Information".
Algunos de estos valores se pueden consultar desde el menú contextual del explorador de archivos, "propiedades", en la pestaña "Detalles".

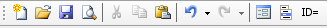
Barra de herramientas general
Hemos visto algunas de las funciones disponibles en la barra de herramientas específicas de algunos recursos, pero existen ciertas opciones que siempre estarán disponibles, como se vé en la imagen. De izquierda a derecha:
- Nuevo proyecto: crea un nuevo proyecto de recursos vacío.
- Abrir un fichero de recursos: abrir un proyecto existente.
- Guardar: guardar en fichero el estado actual del proyecto.
- Vista previa: muestra el fichero de recursos en su estado actual, en formato de texto.
- Cortar: corta el recurso actualmente seleccionado. No funcionará con todos los tipos de recurso.
- Copiar: copia el recurso actualmente seleccionado.
- Pegar: pega el recurso previamente cortado o copiado.
- Deshacer: deshace la última acción.
- Rehacer: vuelve a hacer la última acción deshecha.
- Insertar un diálogo.
- Insertar un menú.
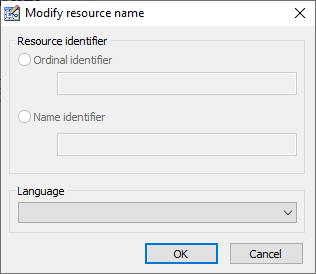
- Editar IDs: abre un cuadro de diálogo que permite crear y editar identificadores y asignar o editar sus valores. Además, muestra en qué recursos se usa el identificado seleccionado.
Menús
En la barra de menú tenemos las opciones típicas:
- File: Con las opciones de crear, abrir, cerrar o guardar proyectos, activar el "Wizard", la vista previa del proyecto, en formato rc o C++, o añadir recursos.
- Edit: Las opciones habituales de edición, cortar, copiar y pegar.
- View: Opciones de vista, aunque la única que aparentemente hace algo es la de "Messages", para mostrar la ventana con el histórico de mensajes de la aplicación.
- Options: Con la opción de preferencias.
- Help: Las opciones de este menú no funcionarán, ya que redirigen a una página web que no existe. La única opción que funciona es "About".