21 Funciones para el trazado de figuras rellenas
Veremos ahora el repertorio de funciones para el trazado de figuras cerradas rellenas. Para trazar estas figuras se usa una pluma para el borde y un pincel para los interiores.
| Función | Tipo de figura |
|---|---|
| Chord | Traza una figura definida por el corte de una elipse y una recta secante y la rellena. |
| Ellipse | Traza una elipse rellena. |
| FillRect | Rellena un rectángulo, sin trazar el borde. |
| FrameRect | Traza un borde alrededor de un rectángulo usando el pincel actual. |
| Pie | Traza un sector de elipse. |
| Polygon | Traza un polígono relleno. |
| PolyPolygon | Traza una serie de polígonos cerrados y rellenos. |
| Rectangle | Traza un rectángulo relleno. |
| RoundRect | Traza un rectángulo relleno con las esquinas redondeadas. |
La mayoría de éstas funciones no requieren mayor explicación, los nombres y descripciones dan suficiente información sobre su cometido.
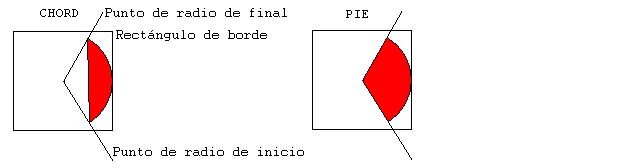
Pintando trozos de elipses, funciones Chord y Pie
Existen dos funciones para trazar figuras rellenas partiendo de una elipse. Podemos clasificar estas figuras en función del número de trazos rectos que contienen.
Según ese criterio, si sólo hay un segmento recto se trata de la figura que se puede trazar con la función Chord, si tiene dos segmentos rectos se trata de la figura que se puede trazar con la función Pie.
Por ejemplo, las formas que se obtienen al partir una galleta son "chords", las que se obtienen al partir una tarta son "pies":

El "centro" de la elipse es el punto medio entre los dos focos, en el caso de la circunferencia, que en realidad es una elipse "degenerada", en la que los dos focos coinciden en un punto, ese punto es el centro.
Modos de relleno de polígonos
Existen dos modos de relleno de polígonos. En general la diferencia es mínima, y sólo se manifiesta en casos de polígonos complejos, con varias superposiciones.
Los dos modos de relleno son:
- Alternativo: rellena las áreas entre las líneas impares y pares de cada línea de rastreo. Para ver cómo funciona este modo, imaginemos que recorremos cada línea horizontal de la pantalla de izquierda a derecha. El espacio entre el borde y la primera línea del polígono se deja sin rellenar, el espacio entre la primera línea y la segunda se rellena, el espacio entre la segunda y la tercera, si existe, se deja sin rellenar, etc. Por ejemplo:

- Tortuoso (winding): en este modo se asigna un número a cada región de la pantalla
dependiendo del número de veces que se ha usado la pluma para trazar el polígono que la
define. Hay que tener en cuenta la dirección en que se recorre cada línea. Las regiones
en que ese número no sea nulo, se rellenarán.
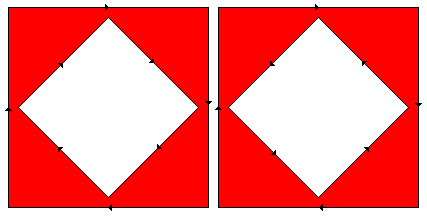
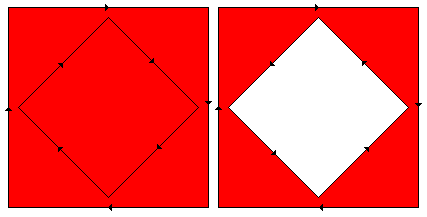
Por ejemplo, supongamos la figura siguiente:

Al seguir las líneas del cuadrado externo en el sentido de las flechas, cada uno de los dos cuadrados es rodeado una vez, a cada uno de ellos le asignamos un valor de winding igual a uno.
Al seguir las líneas de cuadrado interno, en el caso de la izquierda recorremos el cuadrado interno en el mismo sentido que la primera vez, por lo tanto, le sumamos a esa figura una unidad a su valor de winding. En el caso de la figura de la derecha, la recorremos en sentido contrario, por lo tanto le restamos una unidad al cuadrado interno, es decir, que en el caso de la derecha, el valor winding del cuadrado interno es cero, y no se rellena.
Si seleccionamos el modo de llenado alternativo, el cuadrado interno no se rellenará nunca, como de hecho sucede en la primera imagen.
Ejemplo 19
| Nombre | Fichero | Fecha | Tamaño | Contador | Descarga |
|---|---|---|---|---|---|
| Ejemplo 19 | win019.zip | 2004-01-18 | 3221 bytes | 1079 |